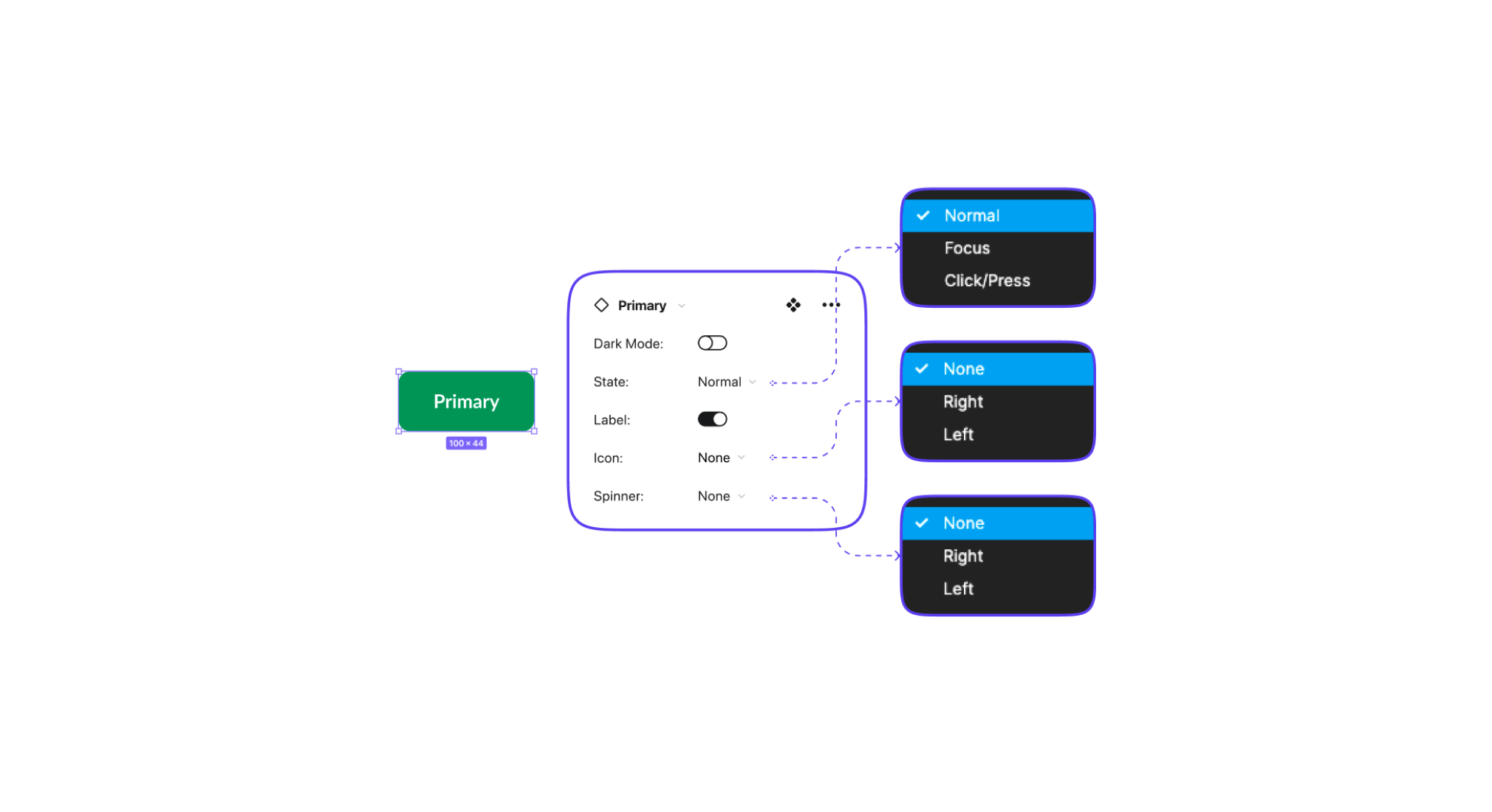
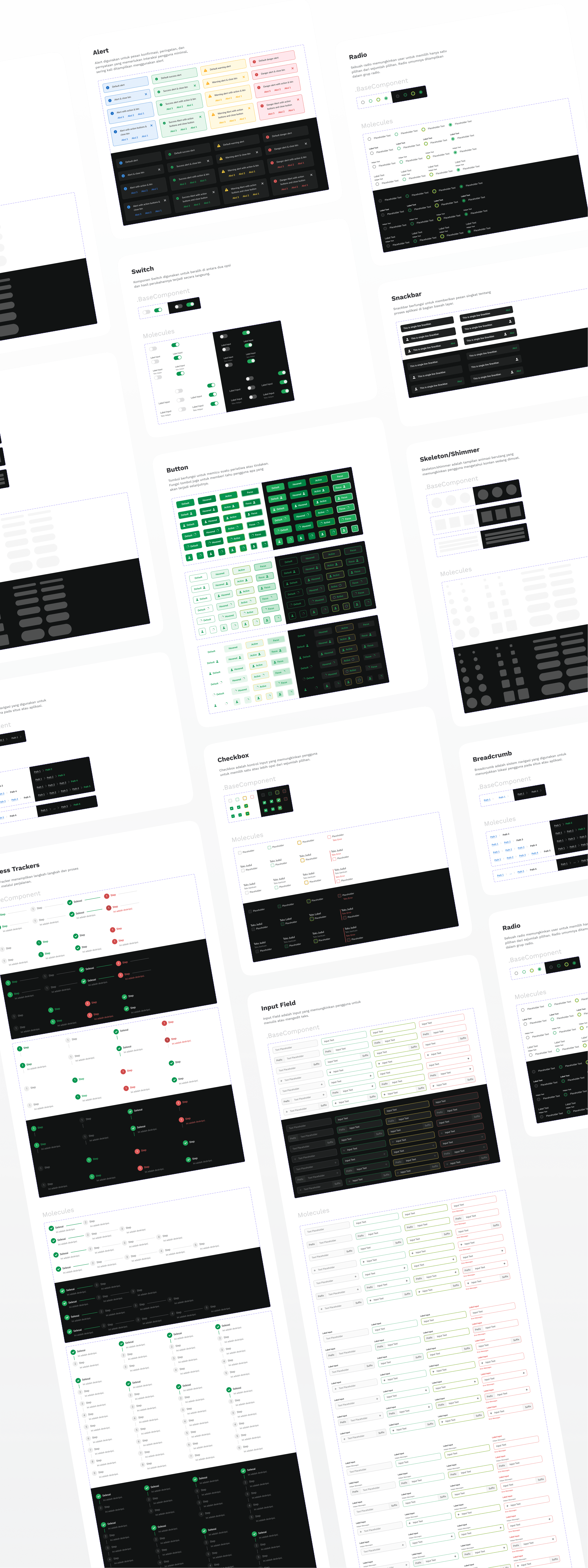
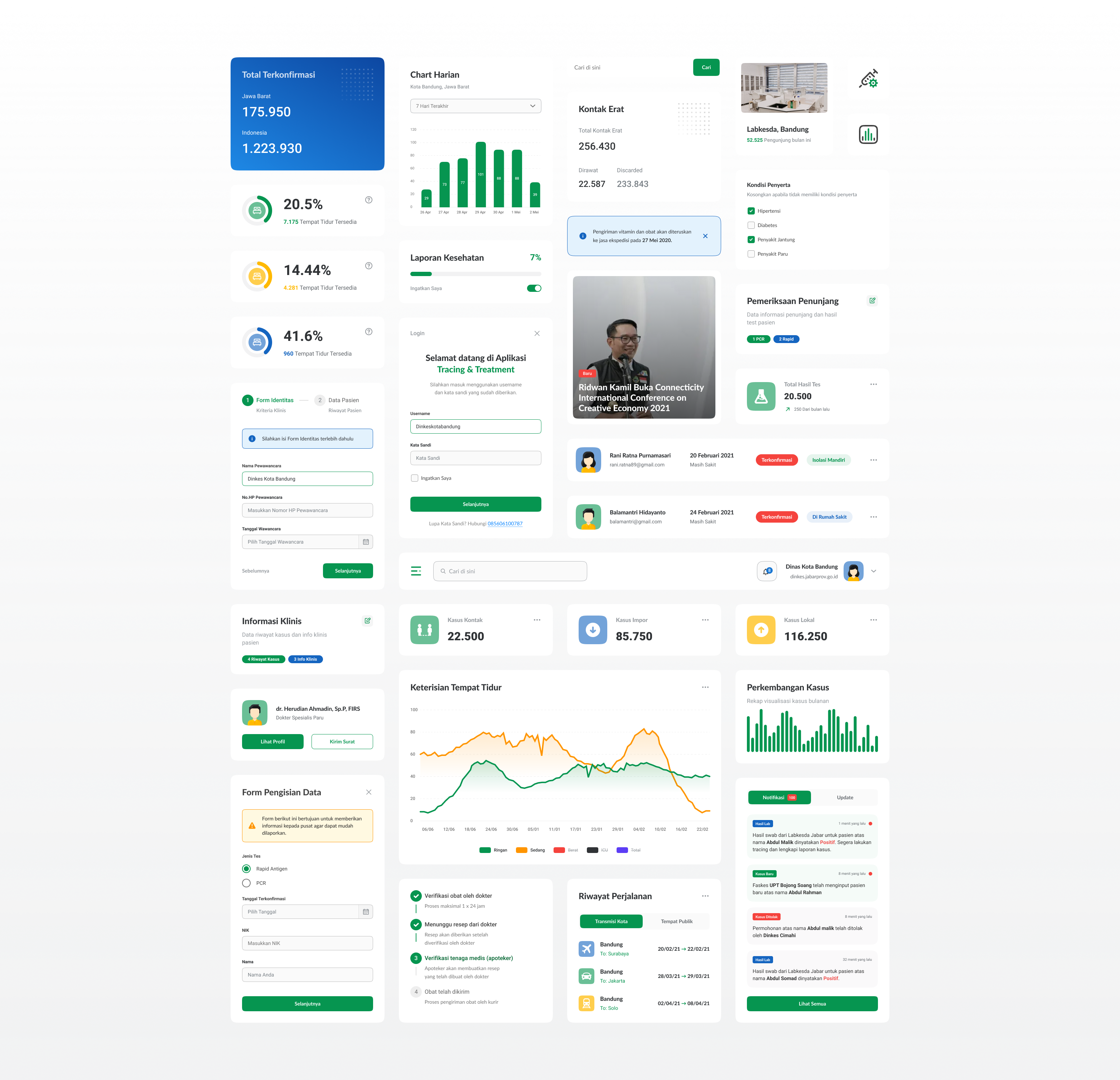
Dibangun oleh 6 orang UI Designer, 3 Frontend Web, 1 Frontend Mobile dan 1 Project Manager. Di dalam pembuatan design system ini, saya bertanggung jawab untuk menghandle keseluruhan mobile component. Design system ini masih dalam tahap pengembangan dan telah dipublikasi di
figma comunity sebagai bentuk keterbukaan dari Jabar Digital Service untuk masyarakat lokal maupun mancanegara. Thanks for watching ❤️